Case Study – Berlin Design Guide
19. Januar – 4. Juli 2019



1. Executive SummAry – Projektbeschreibung
Den «Berlin Design Guide» gibt es in Form eines 265-seitigen Handbuches. Die Idee des Handbuches ist es, anhand von vorgeschlagenen Touren Berlin zu erkunden. Schwerpunkte sind dabei, Architektur, Kunst, Fashion, Objekte und Visual Design, sowie Essen, Trinken und Schlafen.
Im Buch werden aktuelle POI (Point of Interest – Sehenswürdigkeit) vorgestellt, die Herausgeber wollen kleinen Labels und Künstlern die Möglichkeit geben, sich zu präsentieren und so die Bekanntheit zu steigern. Es werden Touren vorgeschlagen, welche sich nach einem Thema richten, zB. Architektur. So hat man die Möglichkeit nach einer Karte die verschiedenen POI zu besuchen.
Der Auftrag besteht darin, dieses Handbuch in ein App zu verwandeln. Dabei will ich herausfinden, welche Punkte bei der Umsetzung zu berücksichtigen sind. Was die «Berlin-Besucher» interessiert und welches Vorgehen sie haben. Ich möchte der App einen eigenen persönlichen Stil eines Städte-Guides geben.
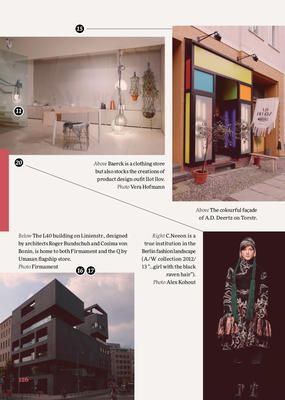
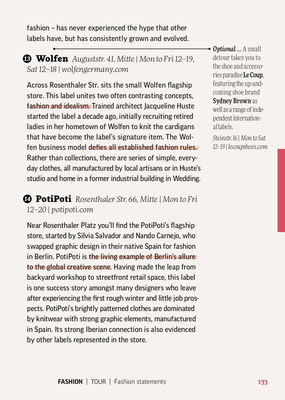
Bilder vom bestehenden 265-seitigen Handbuch
2. Kontext & Herausforderung
Der Kontext (Zusammenhang) vom Handbuch und der App soll ein ähnliches Produkt mit der Grundidee des Handbuches sein. Die Herausforderung besteht darin, herauszufinden, wie mit dem Produkt Profit generiert werden kann. Es ist wertvoll einen aktuellen Design-Guide zu haben, welcher mit vielen Artikeln über Designer, Künstler und Labels vollgespickt ist.
Es gilt zu erkennen, welche Funktionen für die App sinnvoll sind und welche überflüssig. Zudem steht der User im Mittelpunkt. Wie nutzt er die App? Bei welchem Zeitpunkt der Reise beginnt er damit? Was erwartet er von einem Design-Guide? Welche Wünsche und Interessen verfolgt er? Wie erkundet der User eine Stadt? Was braucht er dazu?
3. Prozess/Projektphasen
1. Research – Best Practices
2. Research – Stakeholderanalyse
3. Umfrage & Auswertung
4. Formatanalyse
5. Personae
6. Persona Moodboard – Marie
7. Produkt Vision Board (Bedürfnis)
8. User Journey/Touchpoints
9. Entwurf/Sketches
10. Navigationskonzept & Microinteractions
In diesen Projektphasen werden die verschiedenen Prozesse aufgezeigt, in denen ich mich langsam an das Endprodukt herantasten werde.
1. Research – Best-Practices
Im Rahmen einer Best-Practices Analyse werden Produkte von Wettbewerbern bzw. Websites mit ähnlichem Fokus untersucht. Es gilt herauszufinden, was die Konkurrenz besonders gut macht, was auffällt und was sehr gut funktioniert...
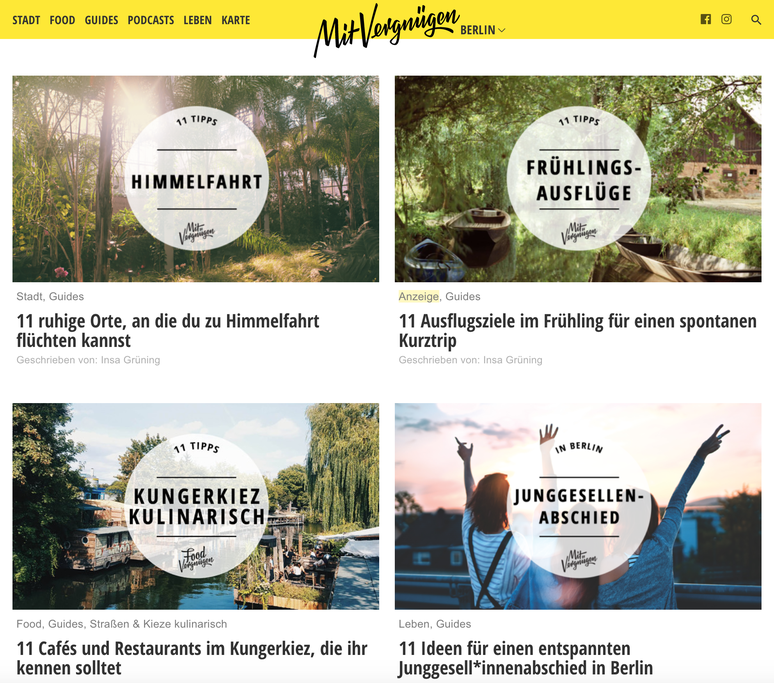
Viel Vergnügen setzt auf viele tolle Ideen-Vorschläge für Berlin, sie bieten ein «Best of» und Vorschläge für «Heute, Morgen, Übermorgen».
Die Seite punktet mit plakativen Bildern, welche die Neugierde wecken.
Die praktische Karte mit «Vorschlägen in deiner Nähe» inspiriert zum Entdecken.
Diese Seite überzeugt mit sinnvollen Kategorien, gut durchdachten Filterfunktion für Aktivitäten, vordefinierte Vorschläge, Möglichkeit die Zeitdauer und den Preis anzupassen.
Die Vorschläge sind auf das Datum angepasst.
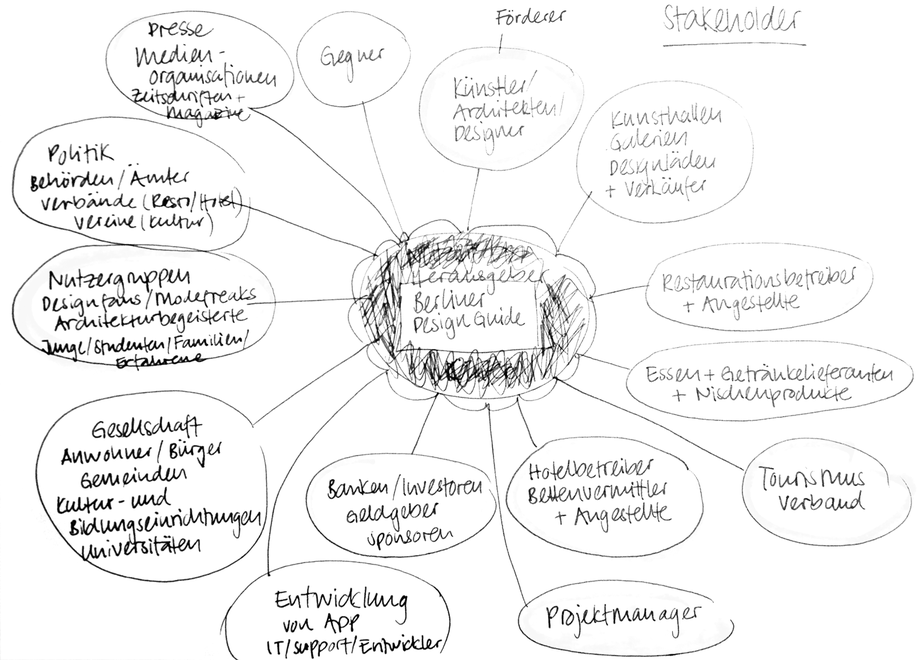
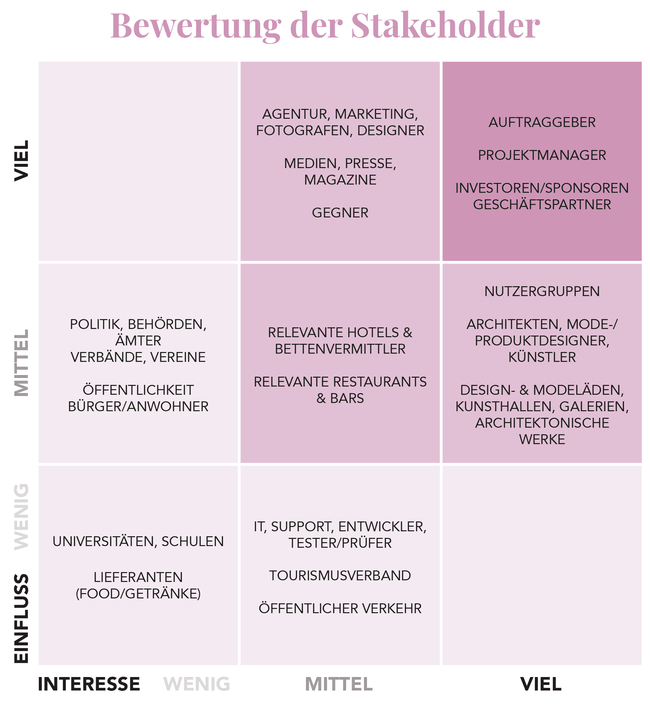
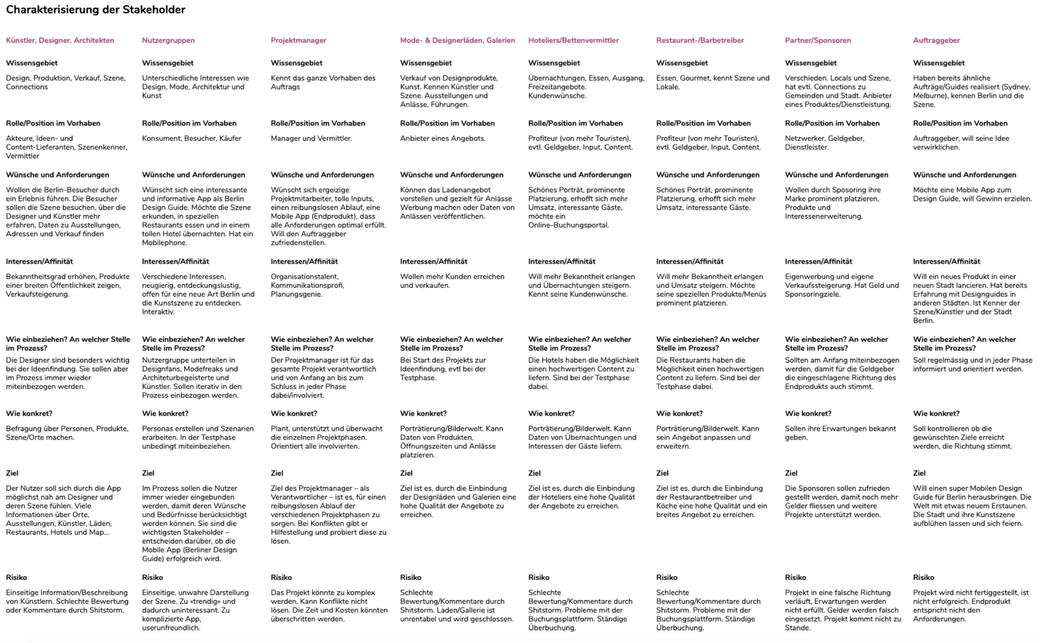
2. Research – Stakeholderanalyse
«Ein Stakeholder wird als eine Person oder Gruppe bezeichnet, die ein berechtigtes Interesse am Verlauf oder Ergebnis eines Prozesses oder Projektes hat.»
Stakeholder sind also alle Menschen, die ein Interesse am Ausgang eines Projektes haben, egal ob sie daran mitarbeiten, davon in irgendeiner Weise betroffen sind, oder einfach nur ein Interesse am Ausgang haben.
3. Umfrage & Auswertung
Die ganze Klasse IAD8 hat gemeinsam einen Fragekatalog erstellt, daraus flossen die wertvollsten Fragen in unsere Umfrage ein, welche wir via Surveymonkey.de – einem Befragungstool – an unsere Freunde und Bekannten verschickten, sowie auf Social Media teilten.
Dies ist eine Auswahl unserer Fragen, dabei gab es immer eine Auswahl an Antworten, zum Teil eine Gewichtung:
- Welche Erwartungen hast du im allgemeinen an eine Städtereise?
- Wann informierst du dich über Sehenswürdigkeiten/Veranstaltungen der Destination?
- Welche Inhalte sind dir generell wichtig an einem Reiseführer?
- Wenn du eine Tour mit dem Reiseführer planen würdest, welche Funktionen wären dir dabei besonders wichtig?
- Was beeinflusst deine Entscheidung am ehesten, ob du einen im Reiseführer beschriebenen Ort aufsuchst oder nicht?
- Wie teilst du deine Reiseimpressionen gewöhnlich mit deinen Freunden?
- Welche Funktionen sind dir bei einem digitalen Design Guide wünschenswert?
Auswertung
- Touren und Themengebiete selber zu bestimmen, ist für alle Teilnehmer wichtig.
- Je älter die Menschen sind, umso mehr möchten Sie planen können und Themen und Touren bestimmen.
- Bei allen Teilnehmer sehr wichtig und beliebt sind Tipps von Einheimischen.
- Aussagekräftige Bilder sind für alle Reiseplaner sehr wichtig.
- Die Architektur ist eines der beliebtesten Themen.
- Zwischen Frau und Mann bestehen kaum unterschiedliche Bedürfnisse und Wünsche.
4. Formatanalyse
Auszug aus dem Guide:
«Alle unsere Erkenntnisse werden auf fünf Arten präsentiert. Die Touren helfen Besuchern, ein geografisches Gebiet oder ein bestimmtes Thema zu Fuß, mit dem Fahrrad oder manchmal sogar mit öffentlichen Verkehrsmitteln zu erkunden. Oft stellten wir fest, dass einige Orte etwas gemeinsam hatten, und teilten diese Ergebnisse als Feldnotizen.
Da es am besten ist, eine Stadt von Einheimischen kennenzulernen, haben wir Fachleute aus allen Bereichen der Kreativität gebeten, die Standorte mitzuteilen, die sie als wichtig erachten, in den My City-Profilen. Inzwischen lassen uns einige Architekten und Designer einen Blick hinter die Kulissen ihrer Ateliers und Arbeitsräume werfen.
Nicht zuletzt bieten die Adressbücher am Ende jedes Kapitels grundlegende Informationen zu weiteren Geschäften, Galerien oder Hotels.»
Die Themengebiete des Handbuchs
ARCHITEKTUR – Das lebende Labor
Die Berliner Architektur erzählt vom urbanen Raum als Versuchsfeld für neue Lebensansätze. Diese Tour veranschaulicht die experimentierfreudige, manchmal rebellische und eigentümliche Kultur der Stadt.
KUNST – Der Abenteuerspielplatz
Obwohl die Dichte wichtiger Galerien und Institutionen in Mitte unübertroffen ist, entwickelt sich der Tiergarten zum Kunst-Hotspot.
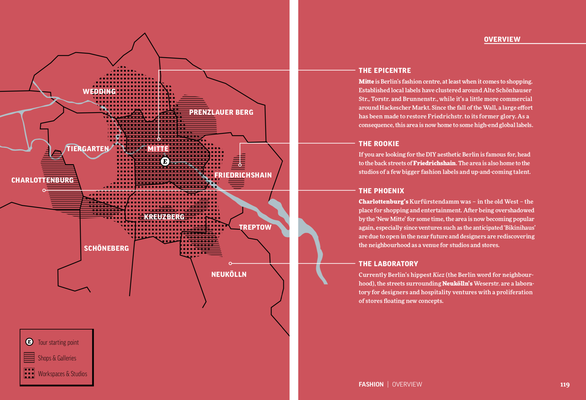
FASHION – Das Einzelhandelsexperiment
Ein Geschäft ist nie nur ein Geschäft. Die Berliner Modeszene wird von einigen wegweisenden Einzelhändlern beflügelt, die sich ihr Konzept so genau überlegen, wie Designer über ihre Kollektionen nachdenken.
OBJEKTE & VISUAL DESIGN – Eine eigene Nische
Drei außergewöhnliche Design-Outfits und ihre jeweiligen Räume spiegeln den experimentellen Charakter der Berliner Kreativszene wider.
ESSEN/TRINKEN/SCHLAFEN – Kulturköche
Eine Auswahl von Restaurants zeigt, dass die Gastfreundschaft der Stadt untrennbar mit ihrer künstlerischen und kreativen Produktion verbunden ist.
Aus welchen Bestandteilen (Elementen) besteht das Handbuch?
Die verschiedenen Themengebiete kann man mit Hilfe von Touren, nach einem bestimmten geografischen Gebiet erkunden. Es helfen dabei Feldnotizen, eine Karte, die Adressbücher und weitere grundlegende Informationen. Fachleute aus allen Bereichen der Kreativität geben Tipps zu Standorten in den «My City-Profilen».
5. Persona – der archetypische Nutzer
Bei der Entwicklung oder Weiterentwicklung nutzerfreundlicher Produkte ist es eine große Herausforderung die Motivationen und Bedürfnisse einer Zielgruppe zu verstehen und zu berücksichtigen.
«Als archetypische Nutzer repräsentieren Personas die Ziele und Bedürfnisse der Zielgruppe und machen es möglich, von Beginn an fundierte Entscheidungen bei der Entwicklung nutzerfreundlicher Produkte zu treffen.»
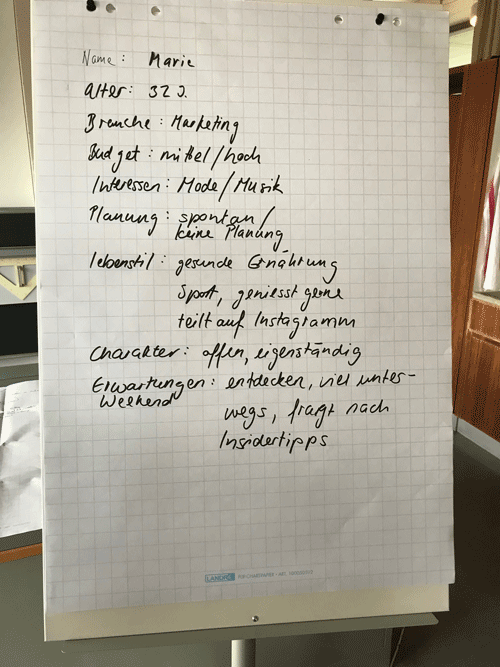
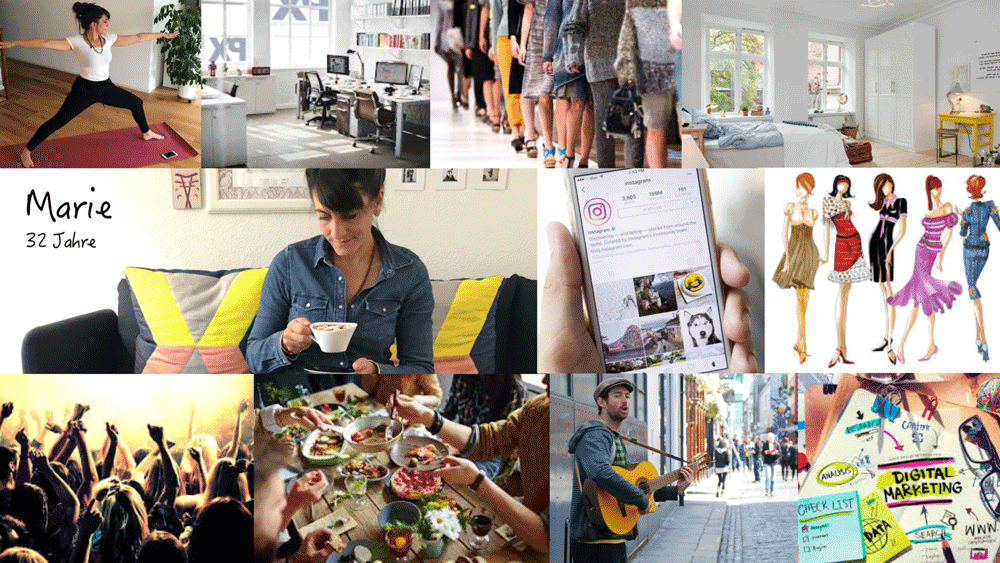
6. Moodboard – die visuelle Stimmungscollage von Marie
«Ein Moodboard (Stimmungstafel) ist eine Collage, die sich aus Fotos, Illustrationen oder Skizzen zusammensetzt, welche zur visuellen Beschreibung der Persona dienen.»
Auf dem Moodboard von Marie werden die Werte, Interessen, Stimmungen und die Atmosphäre, welche Marie umgibt, visuell dargestellt. Diese helfen dabei, sich einen ersten Eindruck (Anmutung, Sprache und Tonalität) über ihre Person zu machen.
7. Product Vision Board – Entscheidende Annahmen
«Das Product Vision Board soll den Innovations- und Produktentwicklungsprozess in Gang setzen und die entscheidenden Annahmen festhalten.»
Das Product Vision Board hält die initialen Ideen und Annahmen für ein neues Produkt fest. Es beschreibt die übergreifende Vision, die das Produkt leitet. Es listet auf, wer das Produkt verwenden und kaufen sollte (Zielgruppe), warum Menschen es benutzen und kaufen sollten (Bedürfnisse), welche die wichtigsten Funktionen des Produkts sind (Produkt) und warum die Organisation Geld in dieses Produkt investieren sollte (Geschäftsziele).

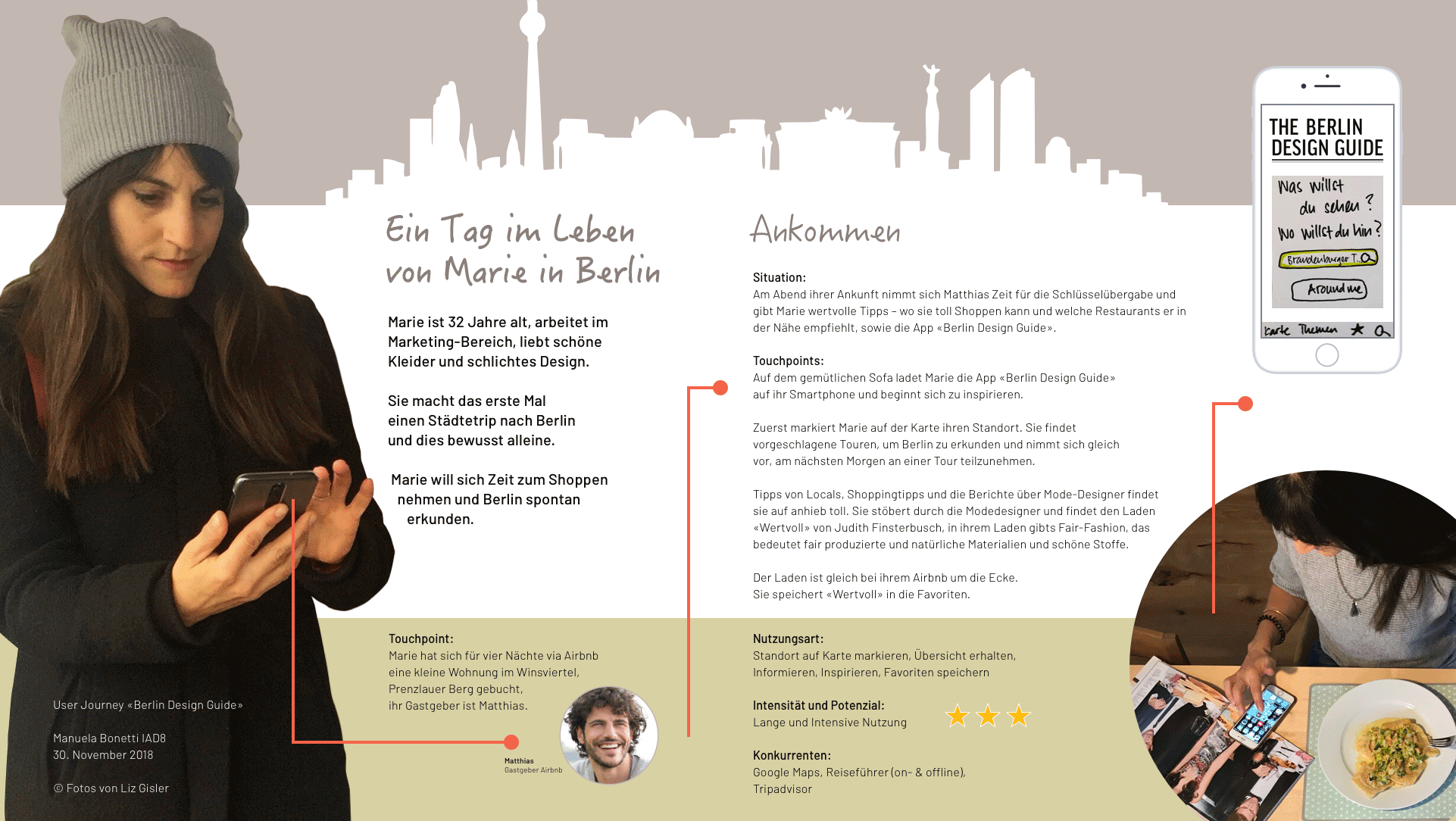
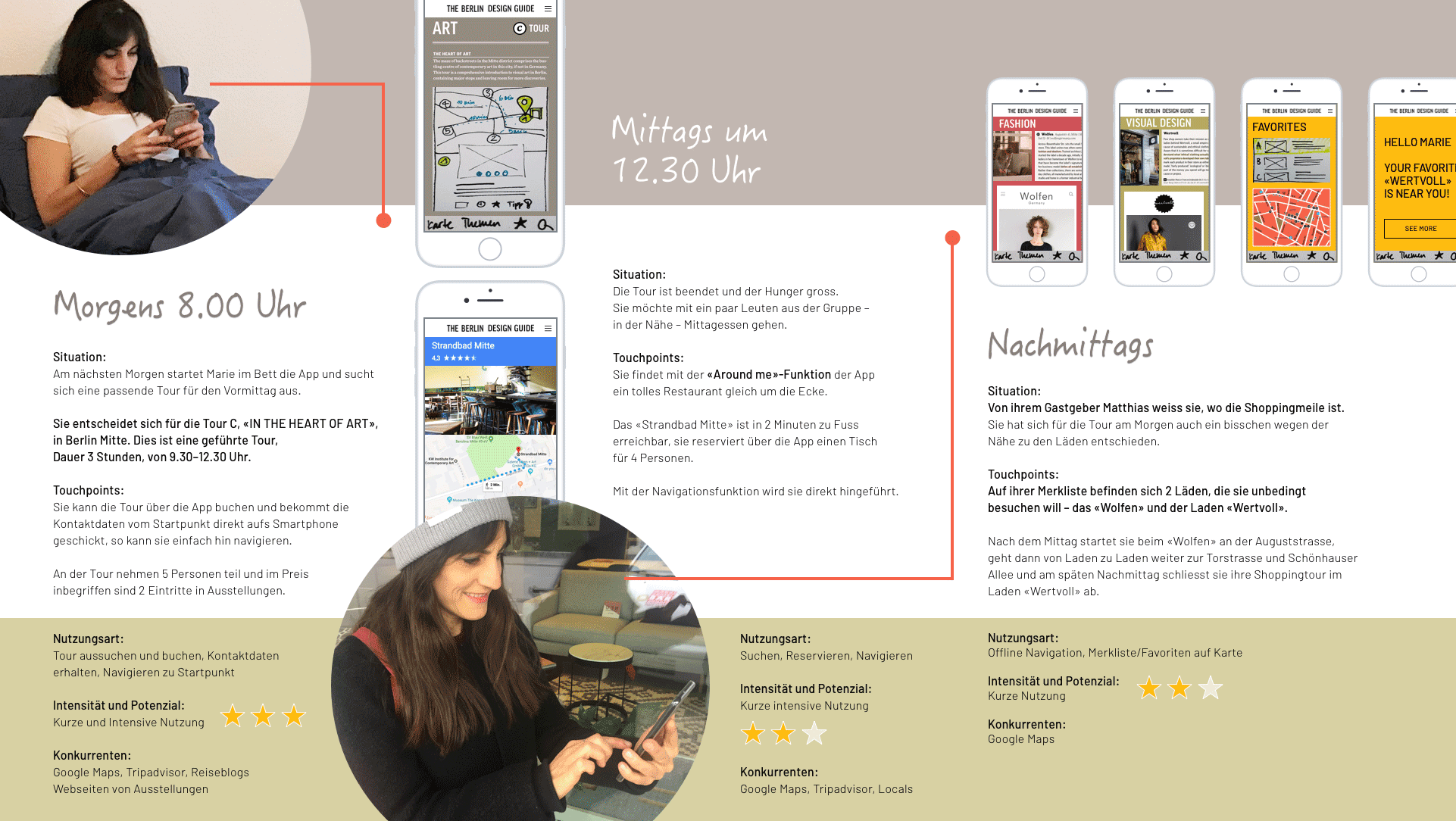
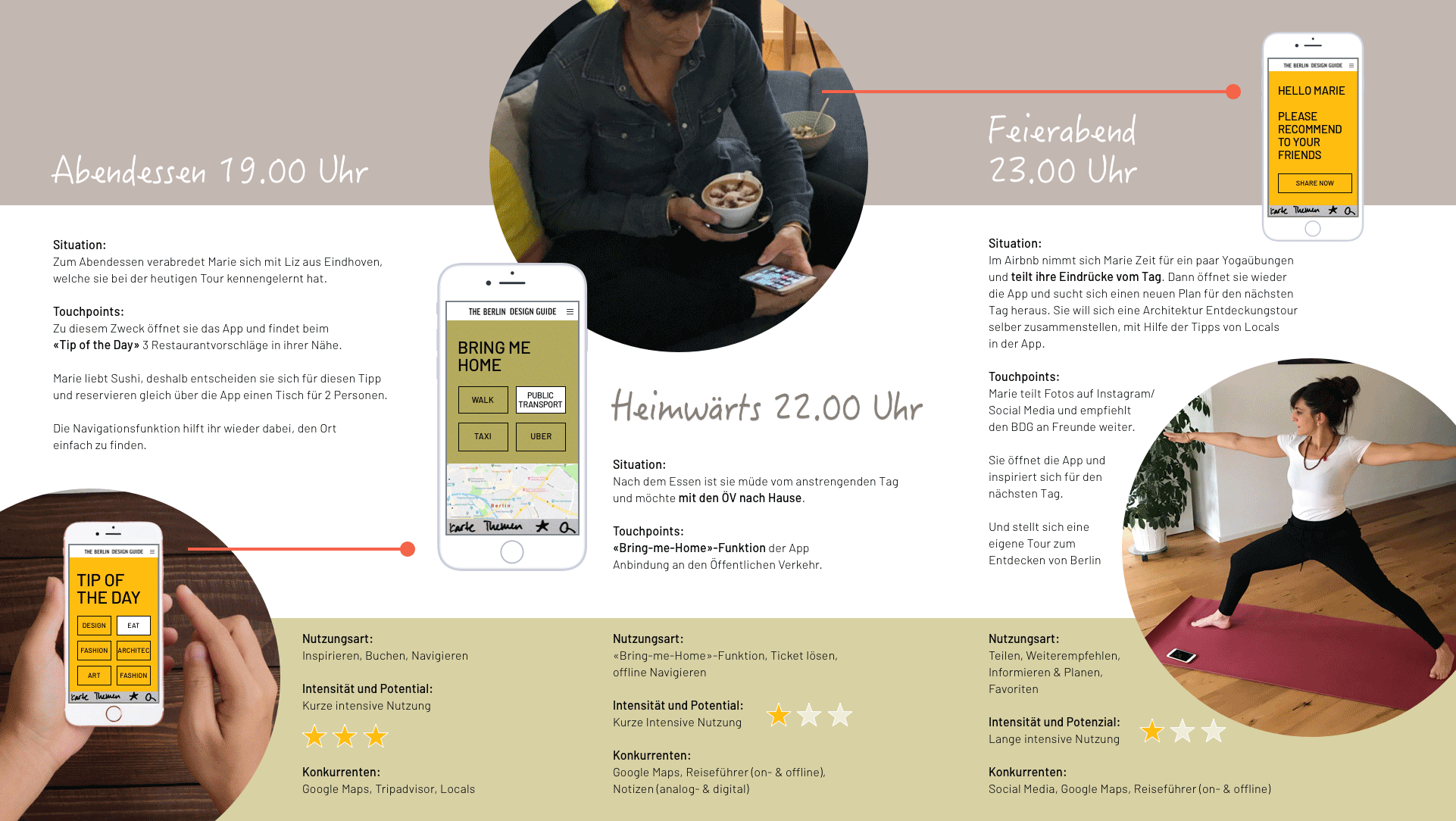
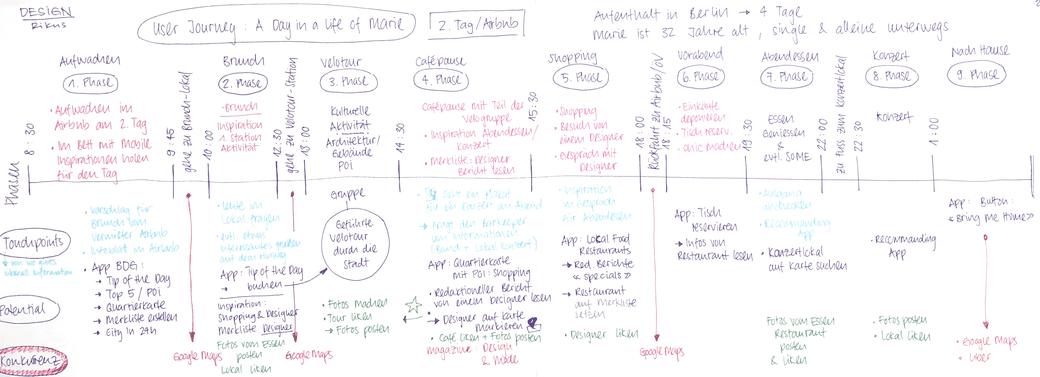
8. User Journey von Marie mit den wichtigsten Touchpoints
EIN TAG IM LEBEN VON MARIE...
Marie hat Ferien und verbringt einige Tage in Berlin. Sie kennt die Stadt nicht und hat auch noch keine Pläne. Ihr wird das App «Berlin Design Guide» vorgeschlagen, welches sie bereits am ersten Tag nutzt. In der User Journey wird aufgezeigt, wann und wo sie die App nutzt (Touchpoints), oder ihr die App behilflich sein könnte.

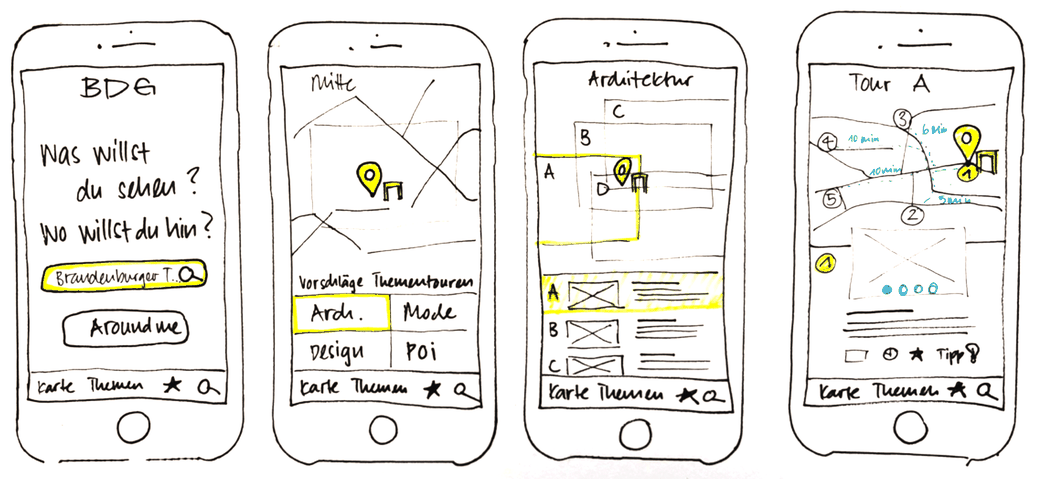
9. Entwurf/Sketches
INTERAKTIVITÄT – Sketches von Mobile-Screens, Inhalt und Tourablauf.

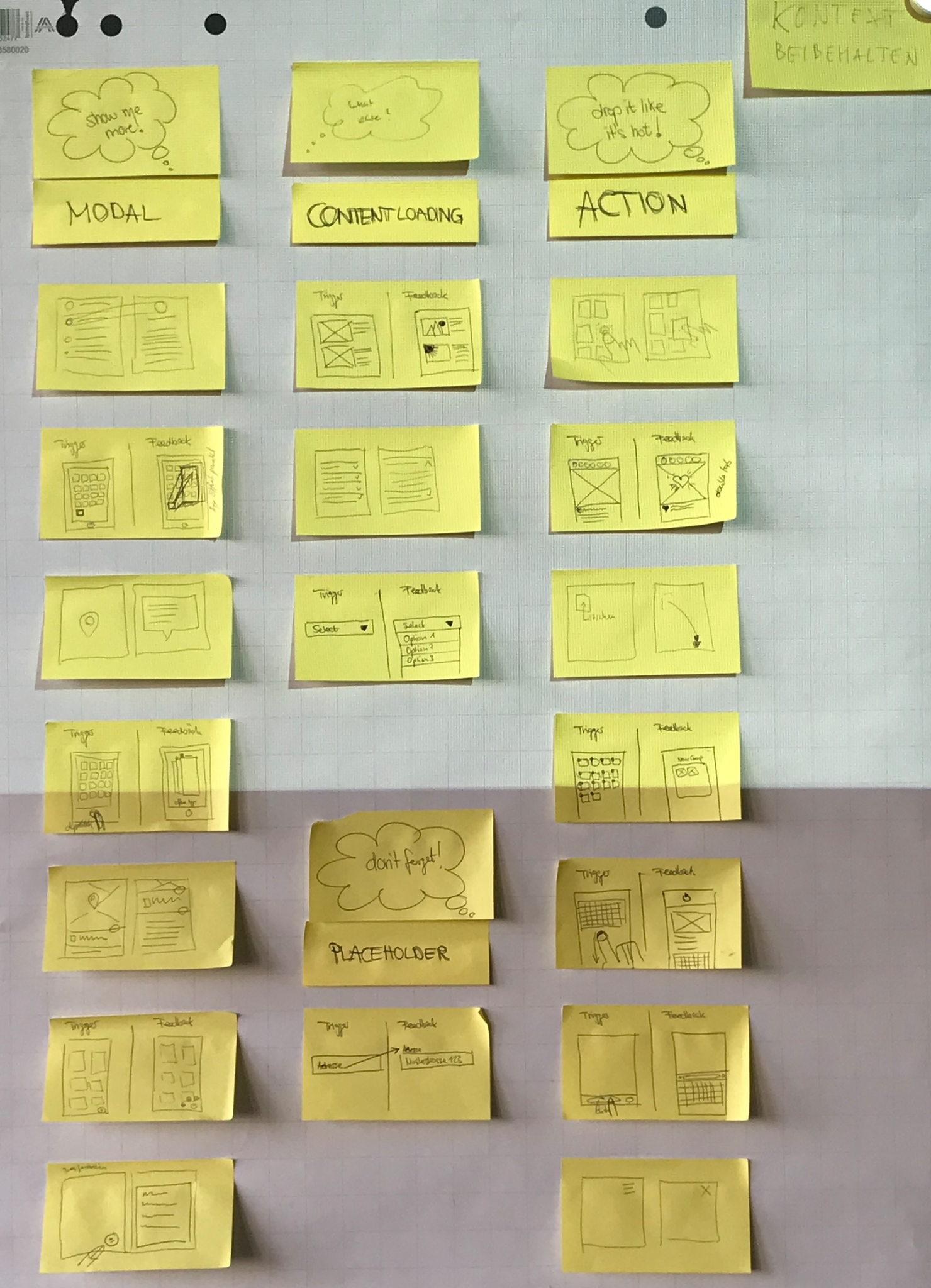
10. Navigationskonzept & Microinteractions
Gruppenarbeit interaktivität – ZB. Eingabe Visualisieren
In der Gruppe haben wir verschiedene Möglichkeiten aufgezeichnet, wie man zum Beispiel eine Eingabe visualisieren kann. Unsere Favoriten haben wir mit einem Herz markiert.
DREI Verschiedene Interaktionen
Im Fach Interaktivität haben wir viele Skizzen gemacht und probiert, wie man ein App mit Mikrointeraktionen spannend machen könnte.

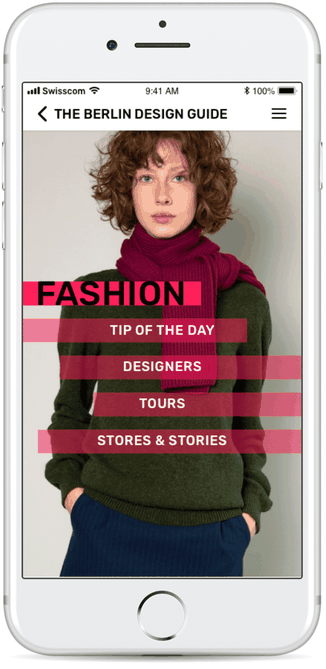
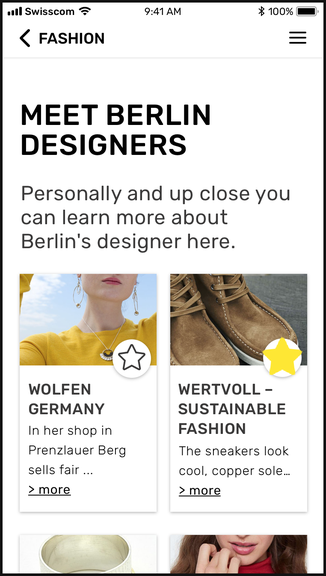
Mikrointeraktion «Fashion»
Auf der Home-Seite werden die verschieden Bereiche mit farbigen Balken unterstrichen.
Wenn man auf «Fashion» klickt, vergrössert sich der Balken auf dem ganzen Screen, wird sogleich kleiner und die neue Seite erscheint.

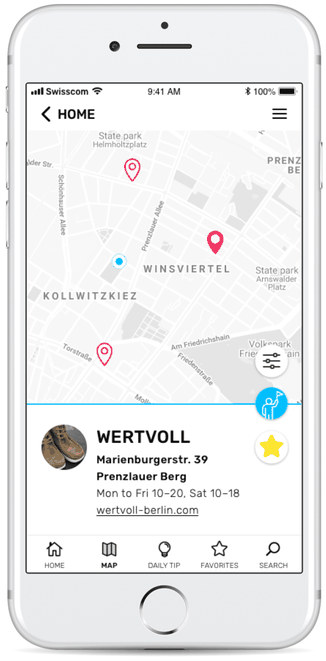
Mikrointeraktion – der Guide
Auf der Map-Seite steht ein blauer Button mit dem Guide bereit. Dieser wird zum Call-to-Action, indem er vergrössert wird und dann beginnt der Guide mit dem Fahnen zu winken, bevor er wieder kleiner wird. Dies ist ein Loop.

Mikrointeraktion – der Stern
Der Stern-Button ist ein «Marker» für die Favoritenliste.
Wenn man den «inaktiven» Button berührt, erscheint der gelbe Stern und vergrössert sich und wird wieder normal gross – eine kleine, sympathische Spielerei.