Case Study – Design
3. Design
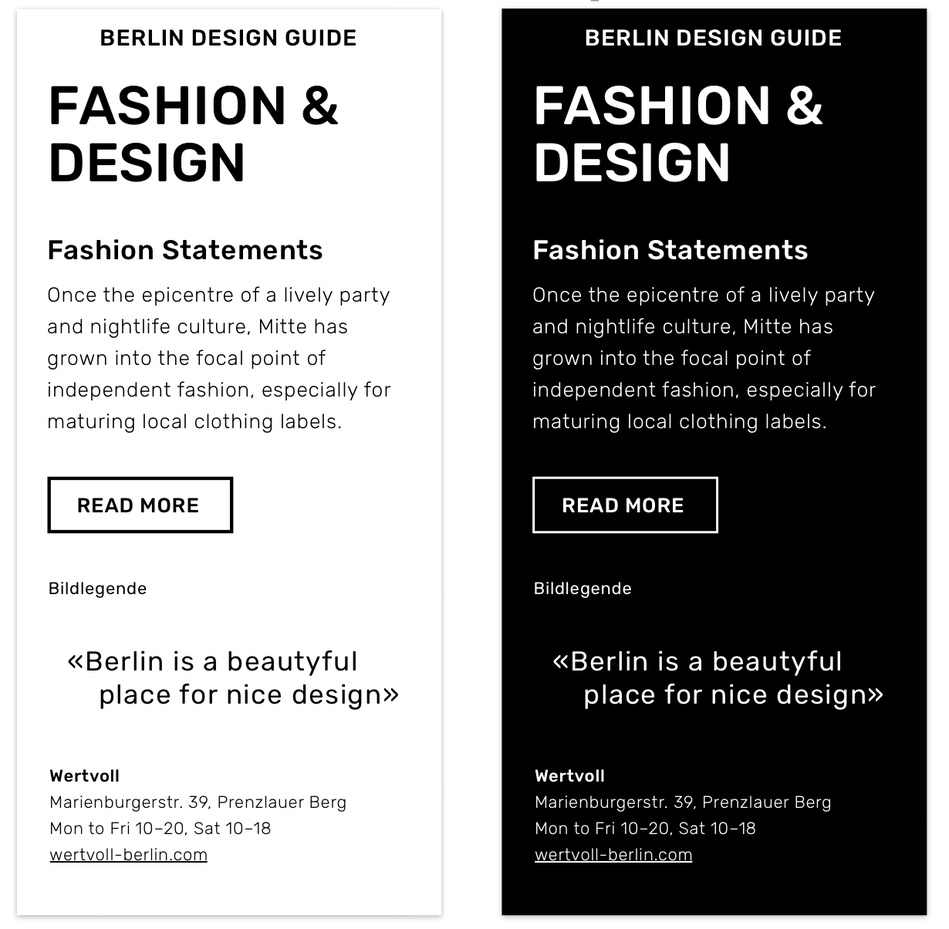
Der Schrifttest
Mit einem Schrifttest finde ich heraus, ob die von mir gewählte Schrift passt. Auf einem Artboard der Grösse eines Mobilephones setze ich alle möglichen Textvarianten wie Titel, Untertitel, Lead, Lauftext, Button, Bildlegende, Claim oder Spruch und die Adresse. So finde ich heraus, ob die Schrift zum Thema passt, die Grössenverhältnisse zueinander stimmen, der Zeilenabstand passt und alles gut leserlich ist. Wenn man in der 2. Version alles negativ setzt, sieht man wie es auf einem schwarzen Hintergrund oder Bild wirkt.
Die von mir gewählte Schrift ist «Rubik» (regular und bold). Diese passt perfekt zum Thema Design und Architektur. Die breite Form wirkt konstruiert und modern, die abgerundeten Ecken verleihen ihr Weichheit und Eleganz. Mit dem optimalen Zeilenabstand ist die «Rubik» sehr gut zu lesen.
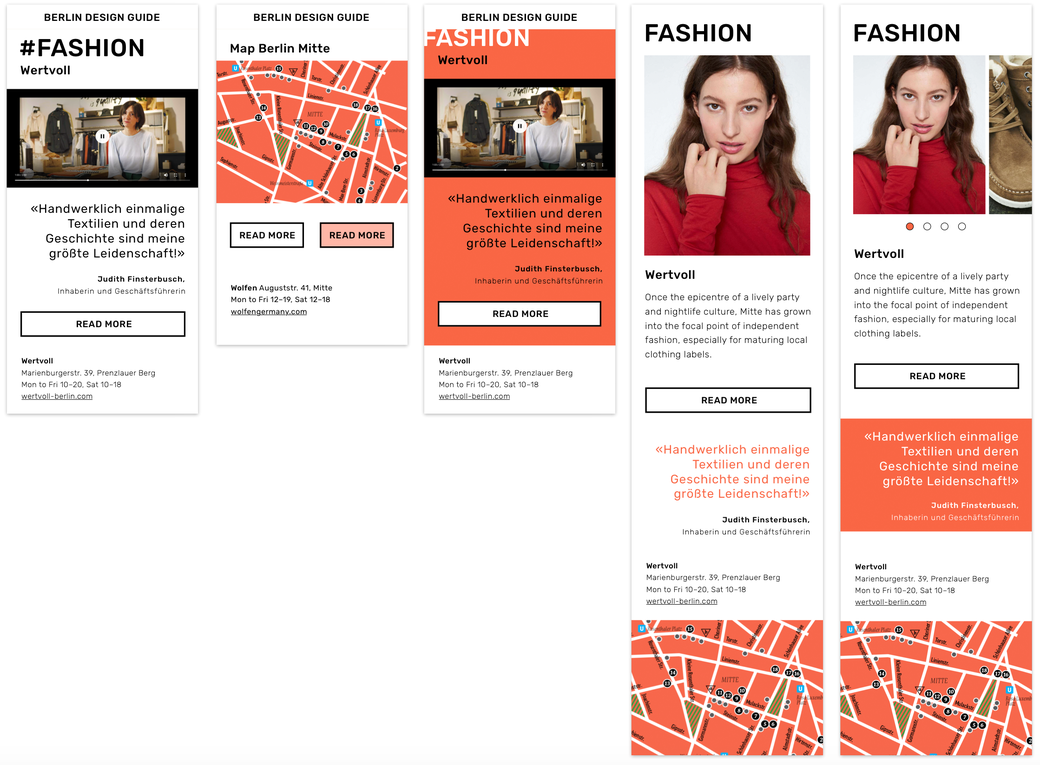
Die Artikelseite
Bei den Artikelseiten versucht man die verschiedenen Komponenten wie Text, Bild/Map, Buttons und Farbe miteinander zu kombinieren.
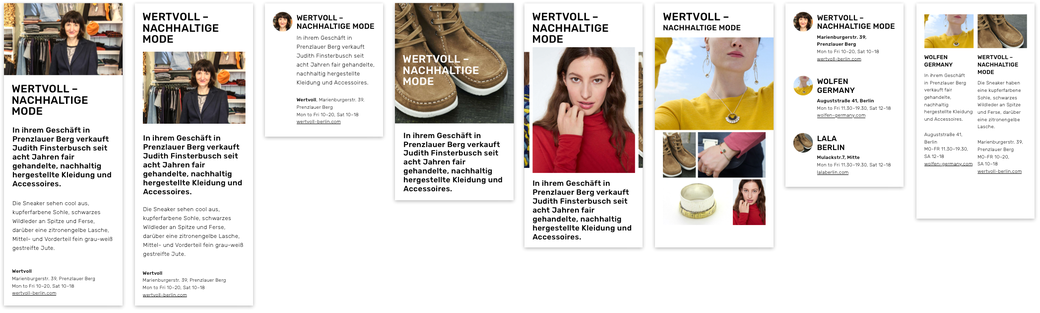
Die Verteilerseite
Auf den Verteilerseiten beginnt der «User flow», mit der Zusammensetzung der verschiedenen Komponenten auf den Verteilerseiten, wird «eine Geschichte» erzählt und diese kann man mit einem abwechselndem Design unterstützen. Beim Geschichten erzählen spielen die Bilder eine grosse Rolle, daher sollen die Bilder möglichst plakativ sein – viel aussagen, sympathisch und warm wirken – die Bilder werden sollen von einer Redaktion ausgewählt werden.
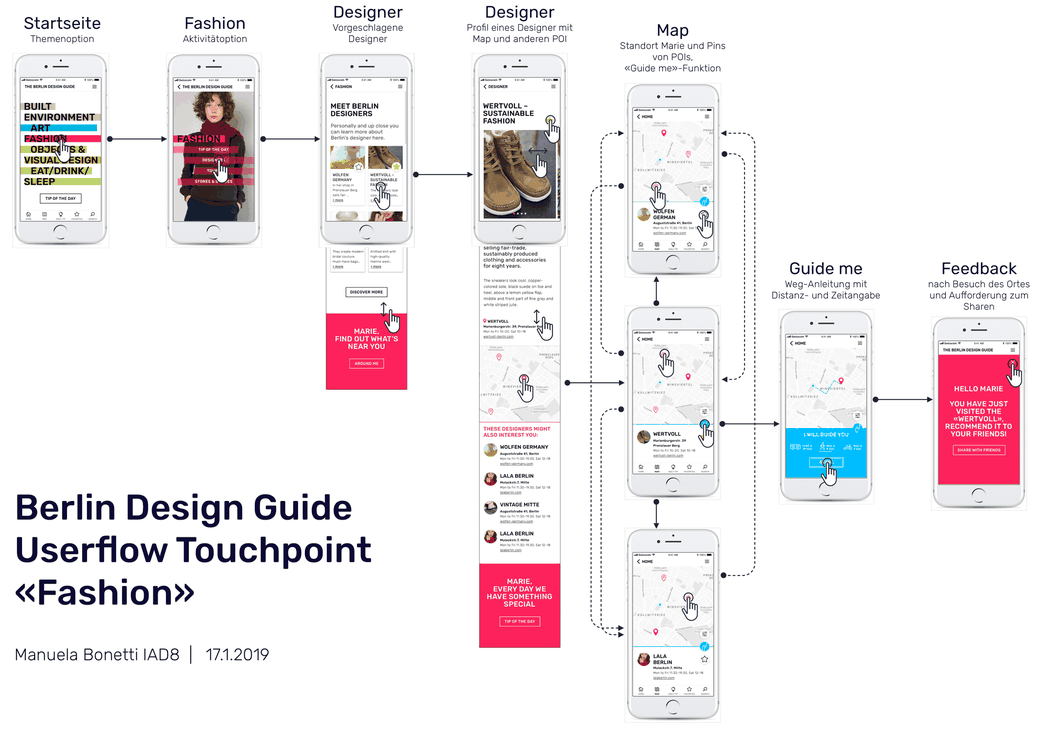
Der User Flow – Marie's Touchpoints
«User flow» (Nutzerfluss) nennt sich der Pfad, den ein prototypischer Nutzer einer Webseite oder App zurücklegt, um eine Aufgabe abzuschließen. Der User flow führt ihn von dem Punkt, an dem er die Seite/App betreten hat, über eine Abfolge von Schritten zum letztendlichen Ziel und der abschließenden Handlung (z. B. Kauf eines Produkts).
Mit einem User flow zeigt man die Inhaltsanforderungen von Webseiten oder App-Oberflächen auf. Das Verständnis für die Bedürfnisse/Touchpoints des Nutzers hilft dem Produktteam dabei, einen User flow und eine User Experience zu schaffen, die diese Bedürfnisse erfüllen.
«Marie ist an Fashion interessiert. Sie will verschiedene Designer kennenlernen und kann diese auch mit Stern markieren.
Auf der Detailseite eines Designers findet sie eine Bildergalerie, Textbeschreibung, die Adresse und eine Map zum selbständig hin navigieren.
Die intuitive Führung durch die Seiten und die persönlichen Appelle findet sie toll.»
4. Lösung
Im Film (ohne Ton) wird das Designsystem erklärt. In den Animationen erhält man einen Einblick wie sich die App optisch präsentiert, so sieht man, wie die Bildergalerie angezeigt wird und wie sich das Parallax Scrolling bewegt.
5. Resultat
Kein Resultat vorhanden.
Die App «Berlin Design Guide» wurde nicht entwickelt.