Arbeiten im Studium
17. März 2019
Interaktivität: App Auto-Teilen mit Freunden
Das Besitzen eines Autos ist eine kostspielige Angelegenheit. Teilt man es sich unter Freunden, so sinken die Kosten – allerdings steigt der Verwaltungsaufwand.
Konzipiere eine App, die der Gruppe von Freunden hilft ihr gemeinsames Auto unkompliziert und unbürokratisch zu verwalten.
In den User Stories sind die genauen Vorgaben definiert.
20. Januar 2019
Interaktivität: 3 Mikrointeraktionen für App
Im Fach Interaktivität haben wir viele Skizzen gemacht und probiert, wie man ein App mit Mikrointeraktionen spannend machen könnte.
Aufgabe war es, drei verschiedene Mikrointeraktionen zum App Berlin Design Guide zu erstellen.
Mikrointeraktion «Fashion»
Auf der Home-Seite werden die verschieden Bereiche mit farbigen Balken unterstrichen.
Wenn man nun auf «Fashion» klickt, vergrössert sich der Balken auf dem ganzen Screen um dann sogleich wieder kleiner zu werden und die neue Seite preis zu geben.
Mikrointeraktion – der Guide
Auf der Map-Seite steht ein blauer Button mit dem Guide bereit. Dieser wird zum Call-to-Action, indem er vergrössert wird und dann beginnt der Guide mit dem Fahnen zu winken, bevor er wieder kleiner wird. Dies ist ein Loop.
Mikrointeraktion – der Stern
Der Stern-Button ist ein «Marker» für die Favoritenliste. Wenn man den «inaktiven» Button berührt, erscheint der gelbe Stern und vergrössert sich und wird wieder normal gross. Eine kleine Spielerei.
18. Januar 2019
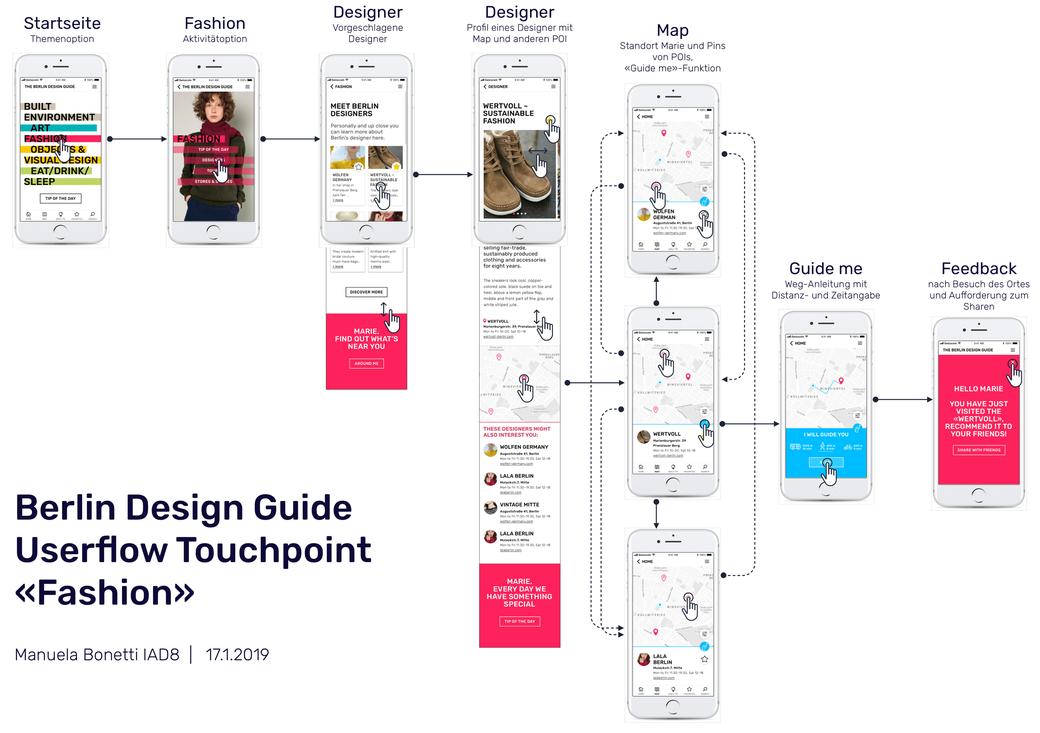
Design: Erstellen eines User-Flows
Unser Semester- und Fächerübergreifendes Thema ist der Berlin Design Guide. Dazu gibt es ein 265-seitiges Handbuch, aufgrund dessen und unseren eigenen Ideen sind wir dabei, ein App für den Berlin Design Guide zu entwickeln.
Jeder hat eine Persona erstellt und diese mit verschiedenen Touchpoints in Berührung gebraucht. Aufgabe war es, für einen dieser Touchpoints einen User-Flow zu erstellen. Bei mir war es Marie, welche sich für Fashion interessiert.

15. Juni 2018
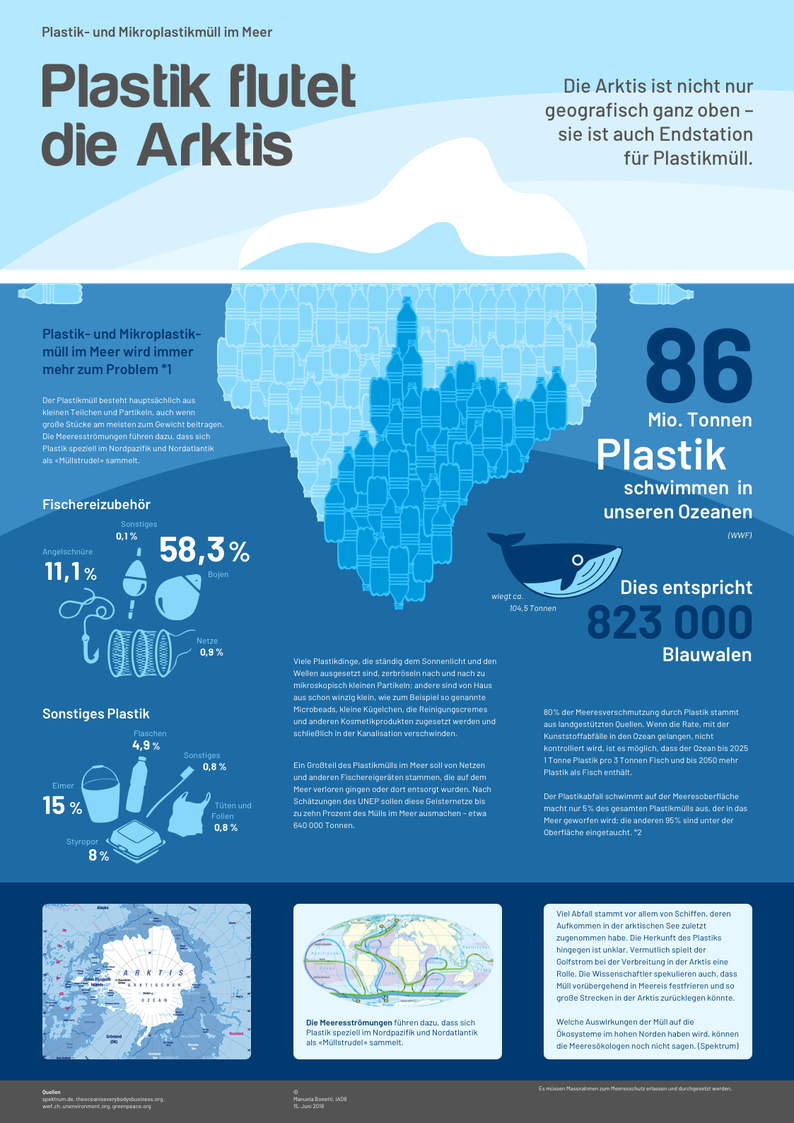
Visual Storytelling: Infografik
Ich habe mich für das Thema «Plastik flutet die Arktis» entschieden. Recycling ist für mich ein wichtiges Thema, beim Recherchieren bin ich selber erschrocken, wie gross das Ausmass der Umweltverschmutzung durch Plastik im Meer bereits ist.
Aufgabe war die Erstellung einer Infografik, Format A3, Thema frei. Die Infografik musste inhaltlich ein komplettes Thema, inkl. verschiedener Infografiken beinhalten.

13. Juni 2018
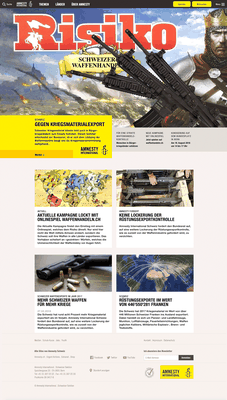
Design: Online-Kampagne Amnesty
Mein gewähltes Thema für die neue Online Kampagne war aus aktuellem Anlass: Amnesty Schweiz «Gegen Kriegsmaterialexport». Der Einstieg soll über ein Spiel stattfinden, welches ähnlich wie das Gesellschaftsspiel «Risiko» funktioniert.
«Man kann sich nicht glaubwürdig für Menschenrechte einsetzen und gleichzeitig die Waffen liefern, mit welchen die Menschenrechte verletzt werden» Jo Lang
Aufgabe: Inszenierung einer Online-Kampagne für Amnesty
Amnesty International möchte für eines ihrer aktuellen Themen eine Online-Kampagne schaffen, um das Bewusstsein für ein humanitäres Problem zu vergrössern.
12. Juni 2018
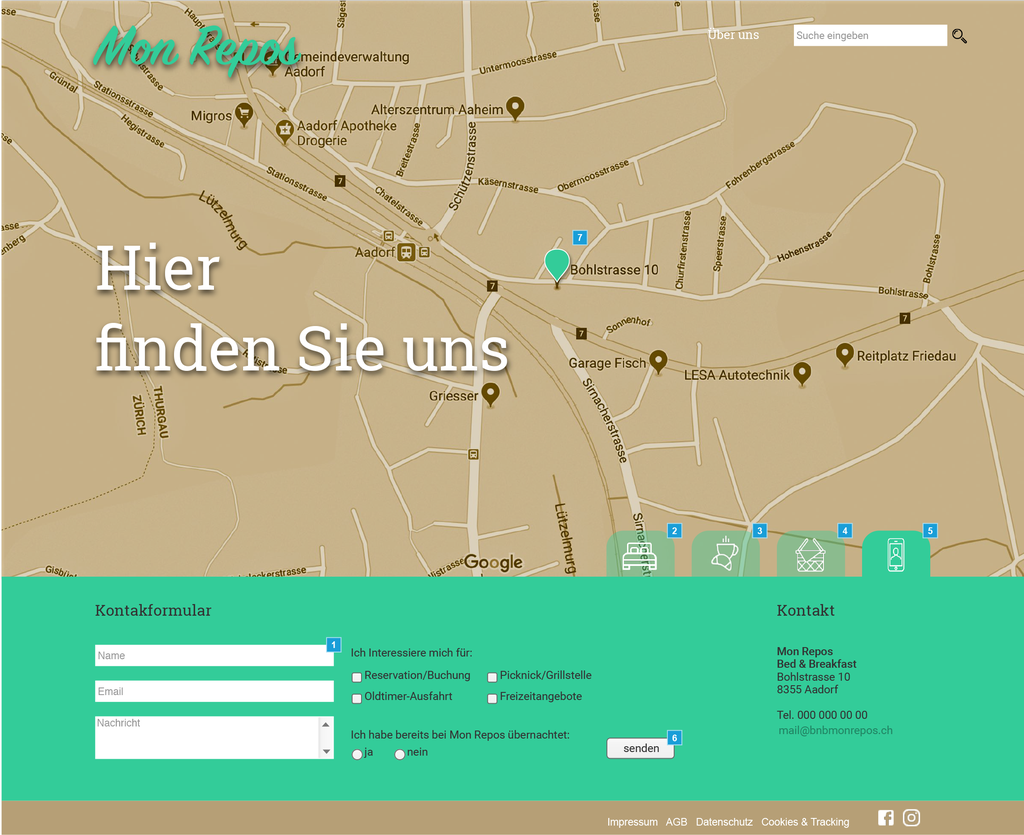
Interaktivität: Prototyping in Axure RP8
Im Prototypen werden verschiedene Mikrointeraktionen dargestellt:
Suche/Eingabefeld
Hier kann man einen Text eingeben und auf die Lupe klicken zum Starten der Suche, als Feedback erhält man die Antwort «Eingabe nicht gefunden»... und kann dann erneut Suchen/Eingeben.
Kontaktformular
Hier kann man bei den Eingabefeldern Text eingeben, Checkboxen auswählen und Radio-Button auswählen. Dann Button senden... nun startet die Mikrointeraktion mit der drehenden Sanduhr und «Einen Moment bitte» und dann das Feedback «Besten Dank für Ihre Nachricht, wir melden uns so bald wie möglich.», inkl. Brief-Icon.
Map-Marker
Der Map-Marker ist verlinkt mit Google-Maps, um die Anfahrt zu planen. Eigentlich wollte ich noch die Karte mit einer Zoom-Möglichkeit ergänzen, dies lasse ich aber als Idee.
Facebook Icon
Das Facebook-Icon ist mit Hover-Interaktion und verlinkt mit der Facebookseite/Axure.
Aufgabe war das Erstellen eines Prototypen in Axure RP8. Kunde ist «Mon Repos» Bed&Breakfast, im Thurgau.
22. März 2018
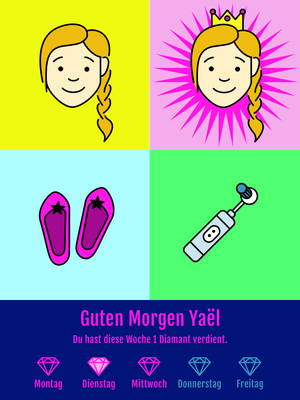
Design: Input ohne Button – Feedback ohne Text
Meine Idee ist eine App für das Zeitmanagement am Morgen für ein 5-jähriges Kindergartenkind (Mädchen). Durch zeitliches erreichen der einzelnen Tasks erhält das Mädchen zur Belohnung einen Diamanten. In der Wochenbewertung am Schluss, sieht das Kind, wieviele Diamanten es erreicht hat.
Ich habe einen kompletten Input und Feedback Loop gestaltet – ohne Button und ohne Text-Feedback –, welches eine unsichtbare Handlung nachvollziehbar macht. (Aufwand ca. 8 Std.)
Aufgabe: Interaktion für ein physisches Internet of Things Gerät.
9. März 2018
Technologie HTML5 / CSS3
Die Prüfungsaufgabe war mit der Technologie HTML5 und CSS3 eine Website nachzubauen.
(Aufwand 10 Std.)
September 2017